
3M
Context ➭ Brief ➭ Audit & Propose ➭ Ideate ➭ Outcome
Context ➭ Brief ➭ Audit & Propose ➭ Ideate ➭ Outcome
Context ➭ Brief ➭ Audit & Propose
➭ Ideate ➭ Outcome
Context ➭ Brief ➭ Audit & Propose
➭ Ideate ➭ Outcome
Context ➭ Brief ➭ Audit & Propose ➭ Ideate ➭ Outcome
Context
Working under the 3M account as a UX designer, my role is to plan and create online end-to-end experiences for B2B and B2C customers. The enterprise is home to thousands of product portfolios, each catering to completely different target audiences, across many countries. This means that a strategy that works for one portfolio may not for another.
I work with a team of designers, copywriters, and project managers (PMs) to propose solutions that achieve the client's objectives for respective product portfolios. In this case study, I will describe a typical end-to-end proposal designed by my team.
Standard design patterns are used for all 3M assets, so you will notice that the user interface design is rather similar across products. This keeps our focus on the overall experience without having to worry about the visual look (too much), but custom designs are sometimes required to be created to solve specific problems. All wireframes, prototypes, and flows that we create at 3M would likely have been created in Axure, with the help of Adobe CC products for all other visual assets.
Brief
At any agency, it's common to start work on a brief from the clients. It's not too different here. Upon receiving the brief, an audit will be performed on everything that we've been provided. These may include websites, competitors, existing data, resources, etc. Once we know what we are working with, I craft out an end-to-end touchpoint map to lay out the cards on the table.
Audit & Propose
• Touchpoint Map
An end-to-end touchpoint map, similar to a user flow but applied differently, is useful for a few reasons:
- Identifies any dead-ends or points of friction across the customer's journey and address those gaps
- Consider possible interactions a customer can make at every point to add value to their experience
- Maps out assets required to be built/optimised, and specifies where the customer would interact with these assets

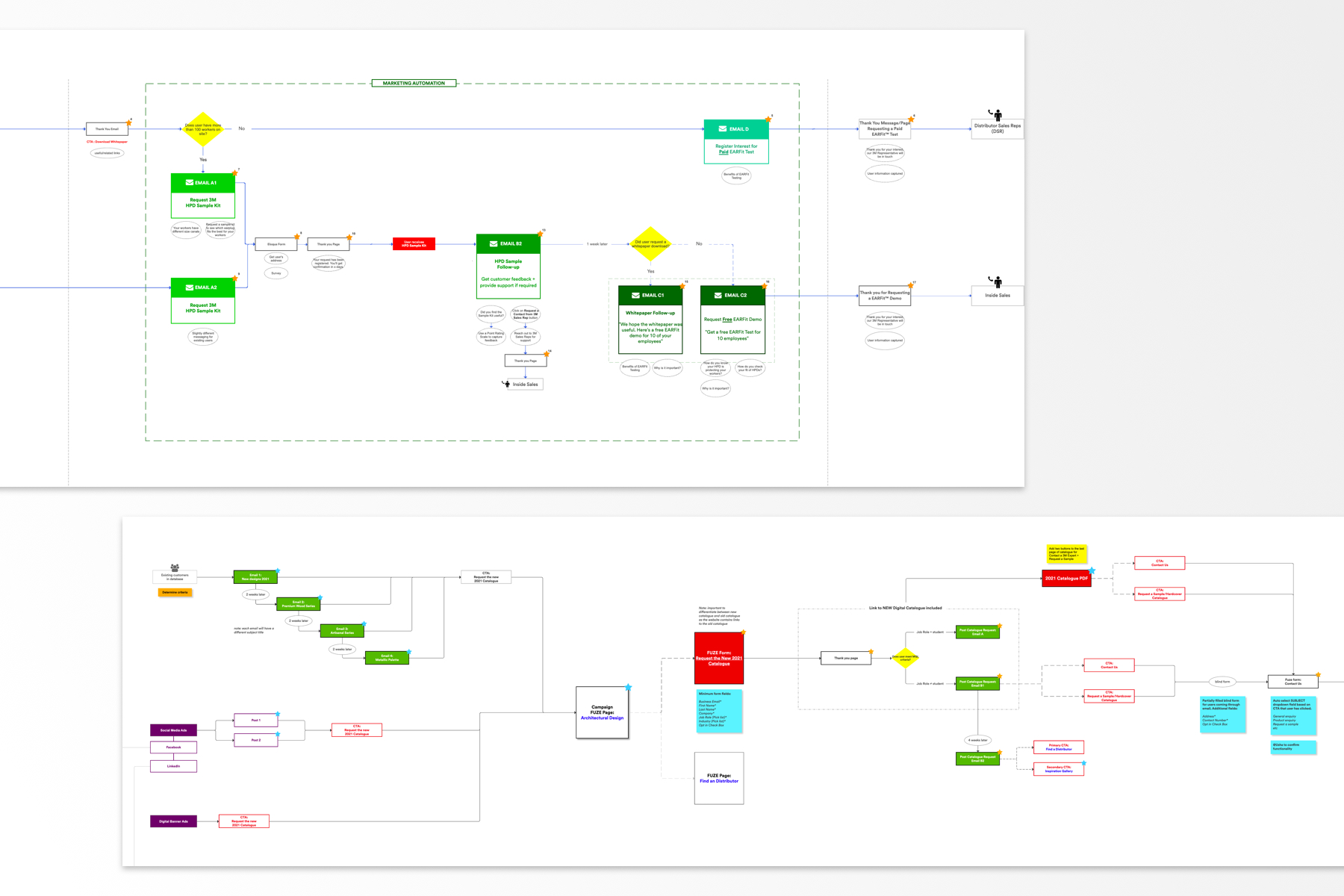
The touchpoint maps I created has been adopted as standard practice by the agency for all new campaigns at 3M. I also gave a crash course to the wider team on how to apply the process to their own projects.
[Enlarged view disabled]
The touchpoint maps I created has been adopted as standard practice by the agency for all new campaigns at 3M. I also gave a crash course to the wider team on how to apply the process to their own projects.
[Enlarged view disabled]
The touchpoint maps I created has been adopted as standard practice by the agency for all new campaigns at 3M. I also gave a crash course to the wider team on how to apply the process to their own projects.
The touchpoint map is crafted with the input of every department in consideration, sometimes collaboratively, in a session (or three). These departments are namely design, development, content, PMs, and stakeholders—the clients. Having everyone come together to work on this process reduces the chances of misaligned interests or chokepoints in any specific department. The agreed-upon touchpoint map will serve as a blueprint for the campaign.
• Website Audit
With the touchpoint map, we have a clearer idea of how and where customers will be interacting on the web pages. This helps us to strategise and optimise content accordingly to better serve user motivations. The optimisations may include restructuring content blocks, improving site navigation, updating visuals, adding clear call-to-actions, etc.
All the deliverables identified above are then proposed to the stakeholders and timelines are decided. Next, we begin the creative process.
The main features of the app we set out to create with the insights above are as follows:
- Bank account synchronisation for convenience (make it easy)
- Goal-based savings and breaking them down to achievable milestones (make it attractive)
- Personalised insights on spending patterns to help improve habits (make it obvious)
- Rewards for achieving goals (make it satisfying) [planned for future development]
Ideate
The end-to-end process usually consists of:
- Paid media and marketing assets (awareness stage)
- Web experience and content (consideration stage)
- Strategic call-to-actions and form optimisation (purchase/sign up stage)
- Post-experience content and support (nurture stage)
The end-to-end process usually consists of:
- Paid media and marketing assets (awareness stage)
- Web experience and content (consideration stage)
- Strategic call-to-actions and form optimisation (purchase/sign up stage)
- Post-experience content and support (nurture stage)
The end-to-end process usually consists of:
- Paid media and marketing assets (awareness stage)
- Web experience and content (consideration stage)
- Strategic call-to-actions and form optimisation (purchase/sign up stage)
- Post-experience content and support (nurture stage)
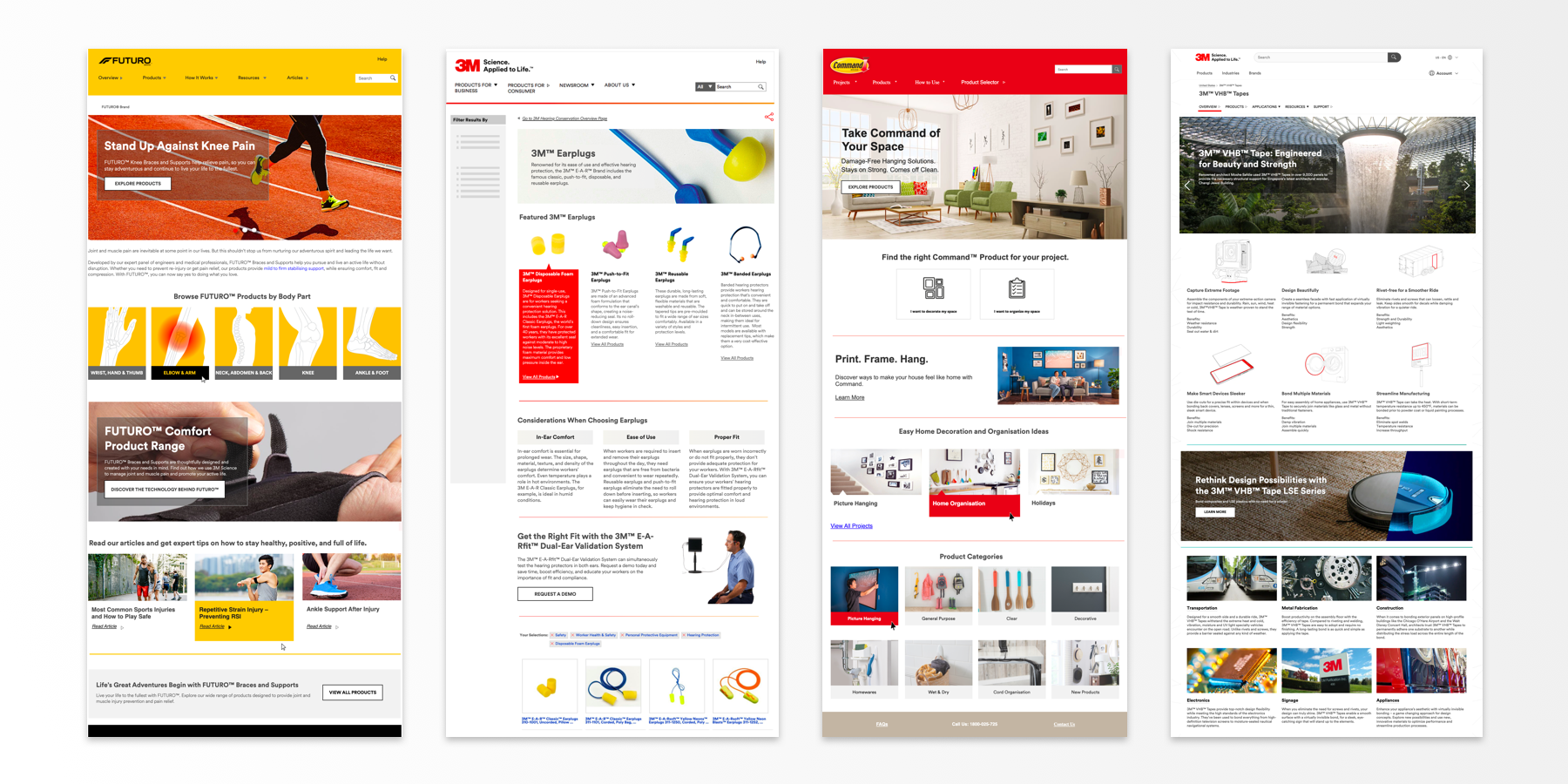
Using key visuals provided for the product portfolios, we would create a few visual and messaging themes for the clients to pick from. The chosen theme would then be applied across the campaign assets, for a unified experience across all touchpoints.
Previously proposed website optimisations are applied to high-fidelity wireframes and prototypes. Forms are added on the site to help achieve business objectives and optimised for a better user experience. Finally, nurturing emails are created to continue providing value to the customers weeks after their last interaction with us.
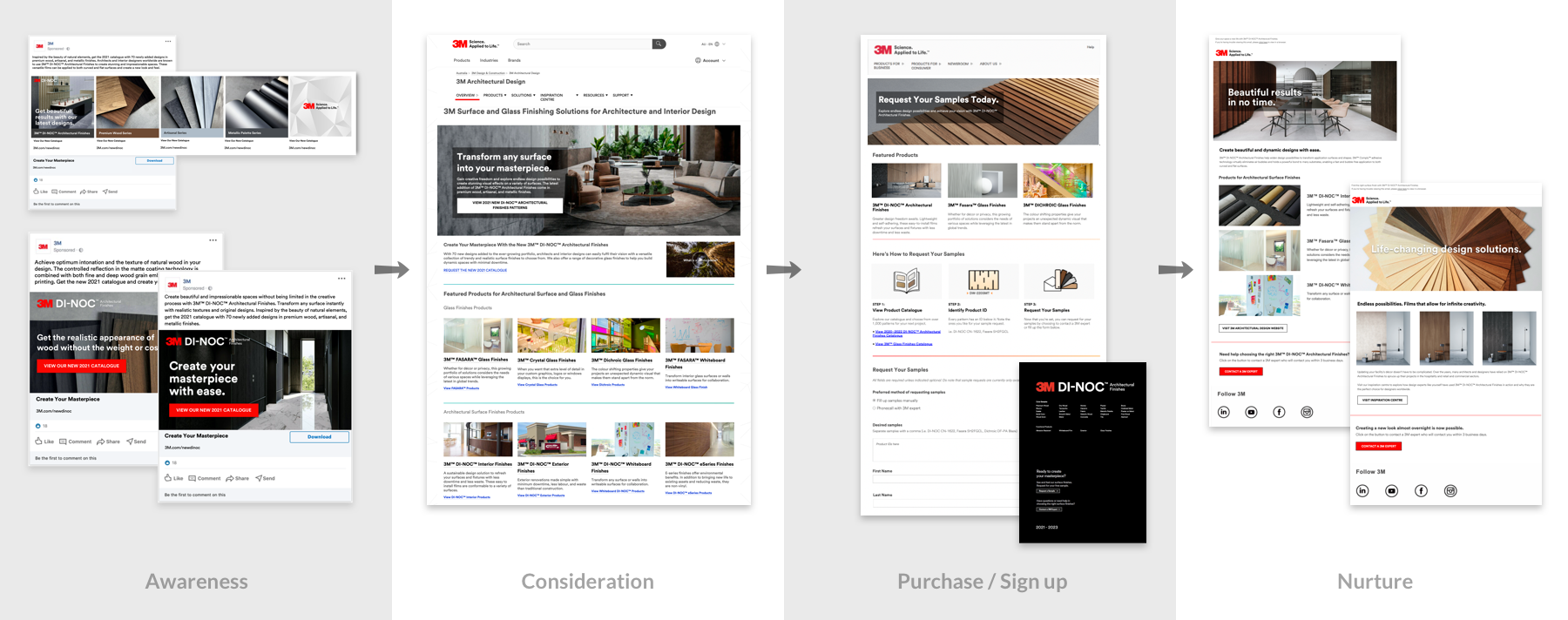
An example of an end-to-end campaign my team created for 3M™ Architectural Design, an interior design solution
An example of an end-to-end campaign my team created for 3M™ Architectural Design, an interior design solution
An example of an end-to-end campaign my team created for 3M™ Architectural Design, an interior design solution
Before each campaign goes live, my role also requires me to create handoff documentation for developers and do UATs (User Acceptance Testing) on web assets to ensure that the experience is built as intended.
The work done in each campaign will be optimised for a period of time, usually for at least 6 months. The cycle would look like this: Launch → review → ideate → repeat
Outcome
While every project performs differently depending on various factors, most of the campaigns launched by my team have seen positive results, with one getting over 200% increase in leads from the originally expected amount. Analytics also show improved engagement rate on optimised websites, even without paid traffic, which means that the content has provided value to users on the site.